
فهرست موضوعی
نحوه استفاده از تصاویر در وبسایت (How to use images on the website)
برای استفاده از تصاویر در وب سایت قوانین خاصی وجود دارد که قصد داریم در این مطلب به صورت اختصاصی از شرکت طراحی سایت دیزاین مای سایت به توضیحات کامل آن بپردازیم. برای این کار پیشنهاد ما تسلط کافی به نرم افزار فتوشاپ ( حداقل به بخش های Save for web ) و آشنایی با با پسوند های تصاویر است. ( png , jpg , gif , jpeg , …. ) . در ابتدا باید به یاد داشته باشید که تحت هیچ شرایطی از تصاویر png در وب سایت استفاده نکنید.
به جز در موارد خاص مانند لوگو ، فاوآیکون . چون در حالت عادی با رعایت تمامی موارد یکسان ، تصاویر png چند برابر jpg اندازه دارند. علاوه بر آنکه باعث کندی وب سایت شما خواهند شد باعث میشوند که هاست / سرور شما سریع تر پر شود. پس نیاز به ارتقاء خواهید داشت. پس پیشنهاد میشود حتماً از تصاویر بهینه شده jpg در وب سایت استفاده کنید.
تصاویر محصول یا نوشته به عنوان تصاویر شاخص
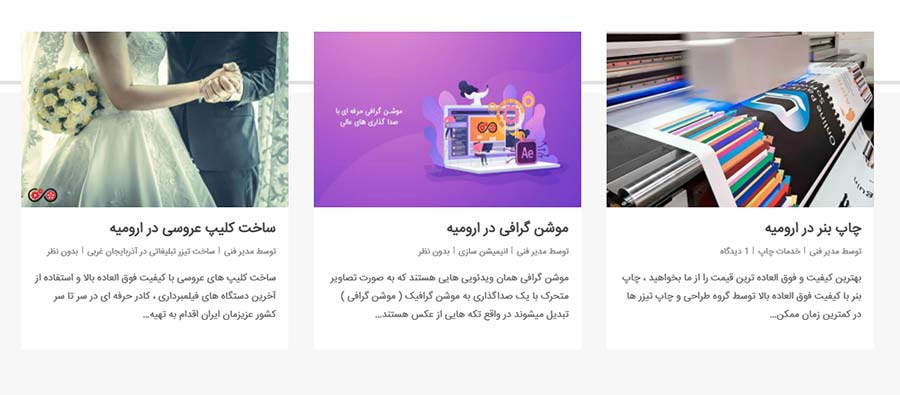
تصاویری که قرار است به عنوان تصاویر شاخص و یا در داخل پست و یا محصول استفاده کنید سعی کنید همیشه در یک سایز باشند. مثلاً برای تصاویر شاخص ۹۰۰ پیکسل در ۶۰۰ پیکسل مناسب است. در این صورت نظم خاصی به وب سایت میدهید. همچنین در بعضی از قالب ها طوری طراحی شده است که تصاویر واقعی را نشان میدهند. بنابر این بی نظمی بزرگی به وب سایت خواهد داد. یکی از تصاویر بزرگ و یکی دیگر کوچک خواهد شد که از اعتبار و زیبایی وب سایت شما به شدت می کاهد.

در این مطلب چگونگی استفاده از تصاویر در وبسایت را آموزش خواهیم داد
چگونگی استفاده از تصاویر در وبسایت
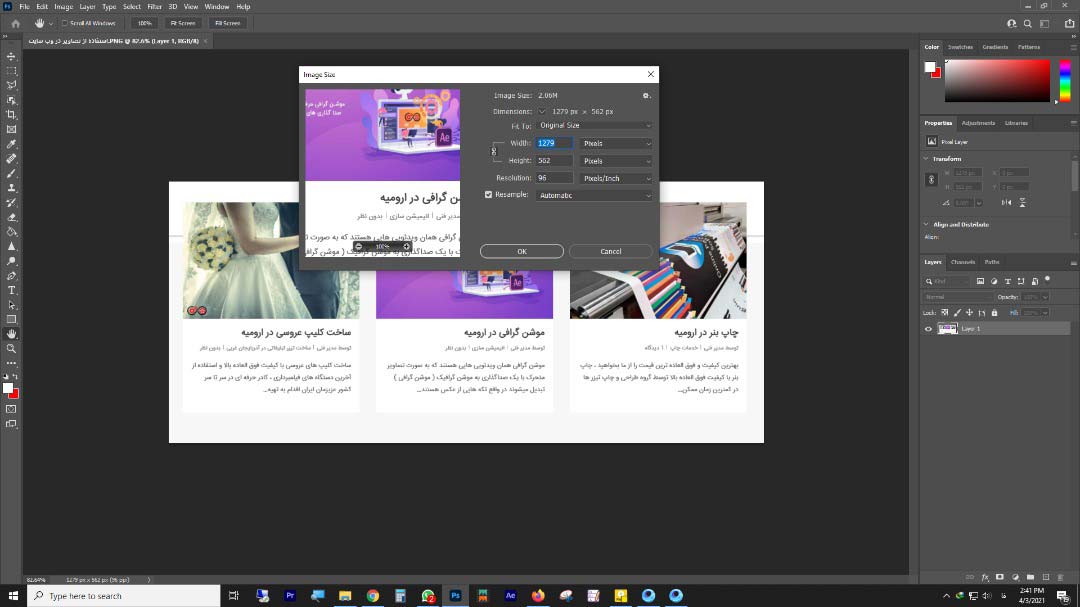
پس از انتقال عکس به فتوشاپ حتماً میبایست سایز عکس خود را از بخش Image و سپس Image size انتخاب کنیم. حال اینکه چه سایزی انتخاب کنیم سایز تصاویر یک وب سایت با وب سایتی دیگر متفاوت است. اما معمولاً برای مقالات ۹۰۰ پیکسل در ۶۰۰ پیکسل و برای محصولات از ۶۰۰ در ۶۰۰ و یا ۸۰۰ در ۸۰۰ پیکسل استفاده میکنیم . در این تصویر بالا که در فتوشاپ اجرا شده است دقت کنید تمامی تصاویر به صورت مرتب بارگذاری شده اند. زیرا سایز تمامی تصاویر همسان انتخاب میشود ( همه تصاویر ۹۰۰ در ۶۰۰ پیکسل هستند ).

برای کیفیت بالا در وب سایت همیشه نیاز است که سایز عکس ها و تصاویر (شاخص) یکی باشد. اما تصاویری که در محتوا فراخوانی میشود زیاد مهم نیست ( مثل همین مقاله )
برای ذخیره تصاویر در فتوشاپ ابتدا از گزینه File به بخش Export و سپس Save for web رفته و منتظر بمانید تا کامل عکس باز شود. همچنین میتوانید به صورت شورتکات یا میانبر همین صفحه را انجام دهید با زدن همزمان کلید های alt+cntrl+shift+s

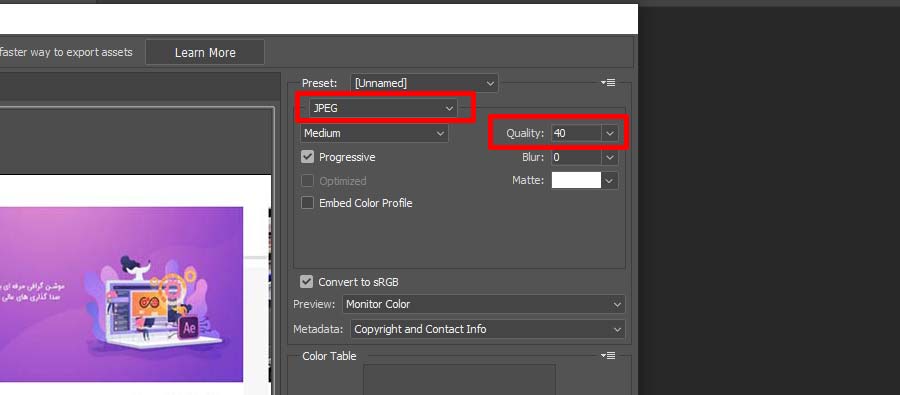
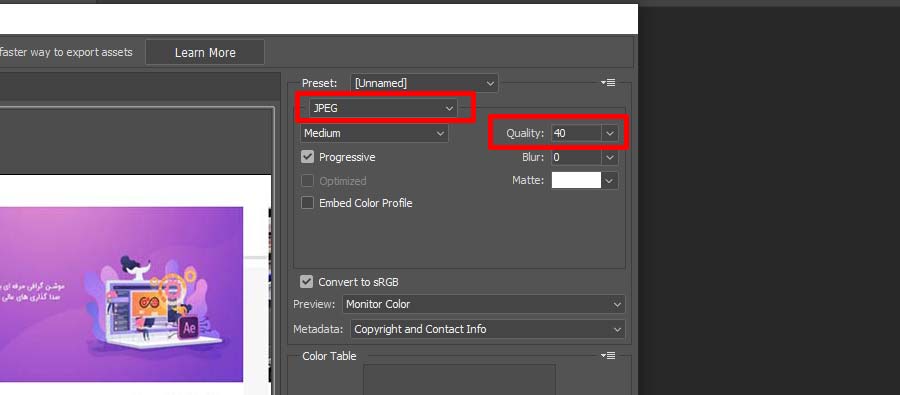
آموزش save for web در نرم افزار ادوب فتوشاپ
این بخش مهمترین تنظیمات عکس پس از بخش سایز تصویر است. در عکس بالا پسوند تصویر بسیار مهم است ، در یک تصویر ۱ مگاپیکسلی در سایز jpg و png حدود پنج برابر اختلاف است.
به طور خلاصه برای سایز تصاویر در فتوشاپ این موارد می بایست انجام شود :
- استفاده از عکس مناسب و با کیفیت
- انتخاب سایز مناسب در ادوب فتوشاپ با دکمه
- ذخیره عکس با پسوند jpg با کیفیت ۳۰ الی ۴۰ برای تصاویر شاخص ، عکس های داخل مقالات و محصولات ،
- در صورت استفاده از تصویر برای اسلایدر معمولاً آن را روی ۴۰ میگذاریم به دلیل افزایش کیفیت در اسلایدر
- تصاویر همیشه با نام خود محصول و یا نوشته در وب سایت آپلود شود. از استفاده از عدد های شانسی و یا مطالب غیر مرتبط جداً پرهیز کنید
- به هیچ وجه نباید عکس های آپلود شده در وب سایت بیشتر از ۱۵۰ کیلوبایت باشد. ( نباید حجم هر عکس ۱۵۰ کیلوبایت برسد).
- سعی کنید کمی در تصاویر تغییرات بدهید.
- تا حدالامکان از تصاویر png , gif در وب سایت خود استفاده نکنید.
مطالب پر بازدید هفته:


سلام
وقت بخیر
از نرم افزار های دیگه نمیشه استفاده کرد؟
بله به حتم یقین میشه استفاده کرد
ولی هیچ نرم افزاری به قدرت ادوب فتوشاپ نمیرسه
به نظر من حتماً از این نرم افزار استفاده کنید
سلام
بسیار عالی و ممنون از آموزش خیلی خوبتون ، بعد از استفاده از این آموزش ، سرعت وب سایت من خیلی بهتر شد
خدا خیرتون بده
سلامت باشید ، خوشحالیم که مقاله برای شما مفید واقع شده .
واقعاً عالی بود
ما با این آموزش تصاویر چند صد کیلوبایتی رو بیش از ۸ برابر کاهش دادیم که سرعت وب سایت ما خیلی خوب شد
دست سازنده این آموزش درد نکنه
ممنون
خوشحالیم خانم ا… وردی که مطالب وب سایت ما مورد استفاده و استقبال شما قرار گرفته است.